Portfolio 〉Expanding a User Base
Evolving Canvas Mode in OmniGraffle: Modeling and adapting to the needs of a changing user base

Product:
OmniGraffle - a diagramming and graphics appUsers:
Artists, Designers, brainstormers, and those crafting flow charts and diagramsGoal:
Update the existing canvas functionality to better serve newer customer use cases while continuing to support existing ones
Design Challenge
OmniGraffle is a diagramming and graphics app, similar to both Illustrator and Powerpoint. Users create artwork on a "canvas."
Originally, users could choose either a canvas with a set size, or one that grew "infinitely" to the size of their artwork, as it expanded down, and to the right. Artwork drawn above or to the left of the canvas was in the "void" outside the canvas.
As the OmniGraffle user base and feature set had grown, these options were no longer serving all of our users - including myself. I examined the common use cases for the canvas in OmniGraffle, developed personas*, and used those personas to pitch my concept to the OmniGraffle team, where it was well received, and soon implemented in both the iOS and Mac releases.
*[The Character art profile pictures included in these personas are NOT my own artwork. I used them to quickly illustrate an internal company discussion.]
Process, Findings & Insights
- My own use and frustrations with the canvas functionality after an earlier redesign led me to explore the use cases of the user base
- Developed personas based around the most common use cases to use in communicating user needs around this functionality
- Presented the personas, and rough sketches to the product team in order to generate buy-in for revisting the feature and improving the scope of users it served
As a daily user of OmniGraffle, this project began by me noticing how the existing Canvas options were, and were not, meeting my needs. While a smaller previous redesign had added some flexibility, it had also increased complexity and user confusion.
Wanting to serve our users better, I decided to do some research and develop a proposal for changes that I'd pitch to the product team. After noting my own personal needs for the feature, I built several streamlined personas by looking at other common use cases and user feedback. From these personas, I developed a proposed design for a more well rounded set of Canvas Mode options.

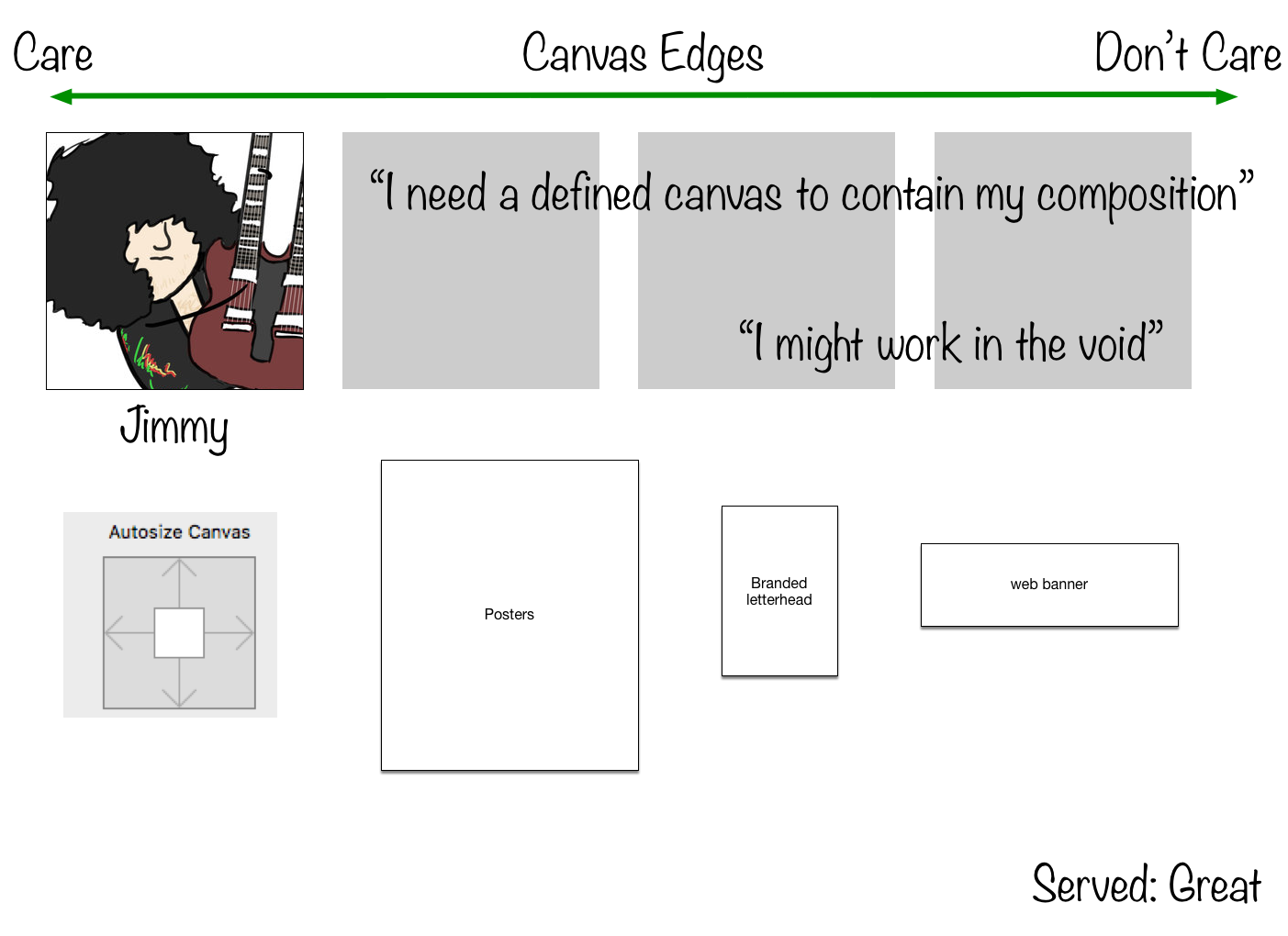
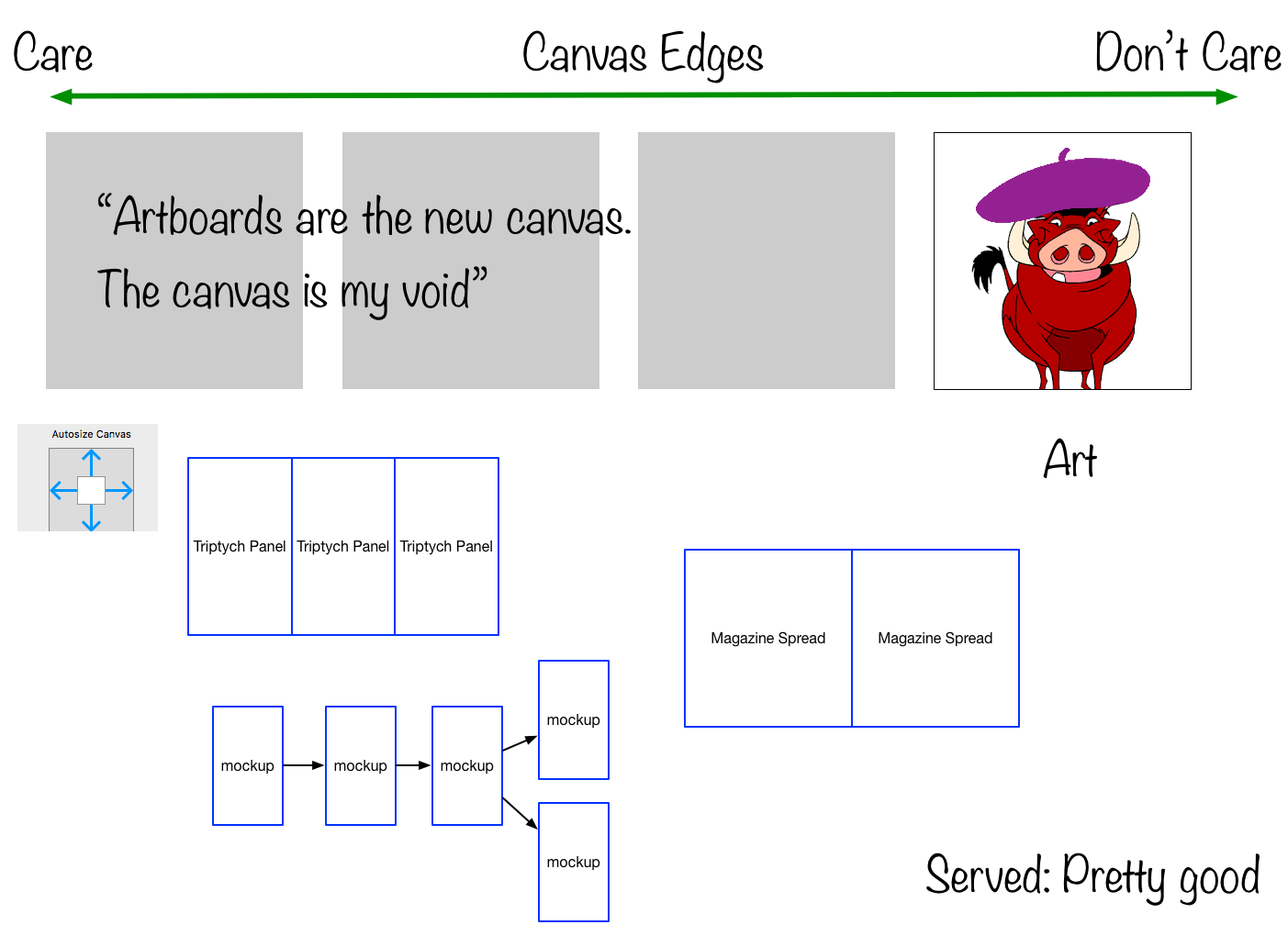
"Jimmy" - A persona who cares about the edge of the canvas

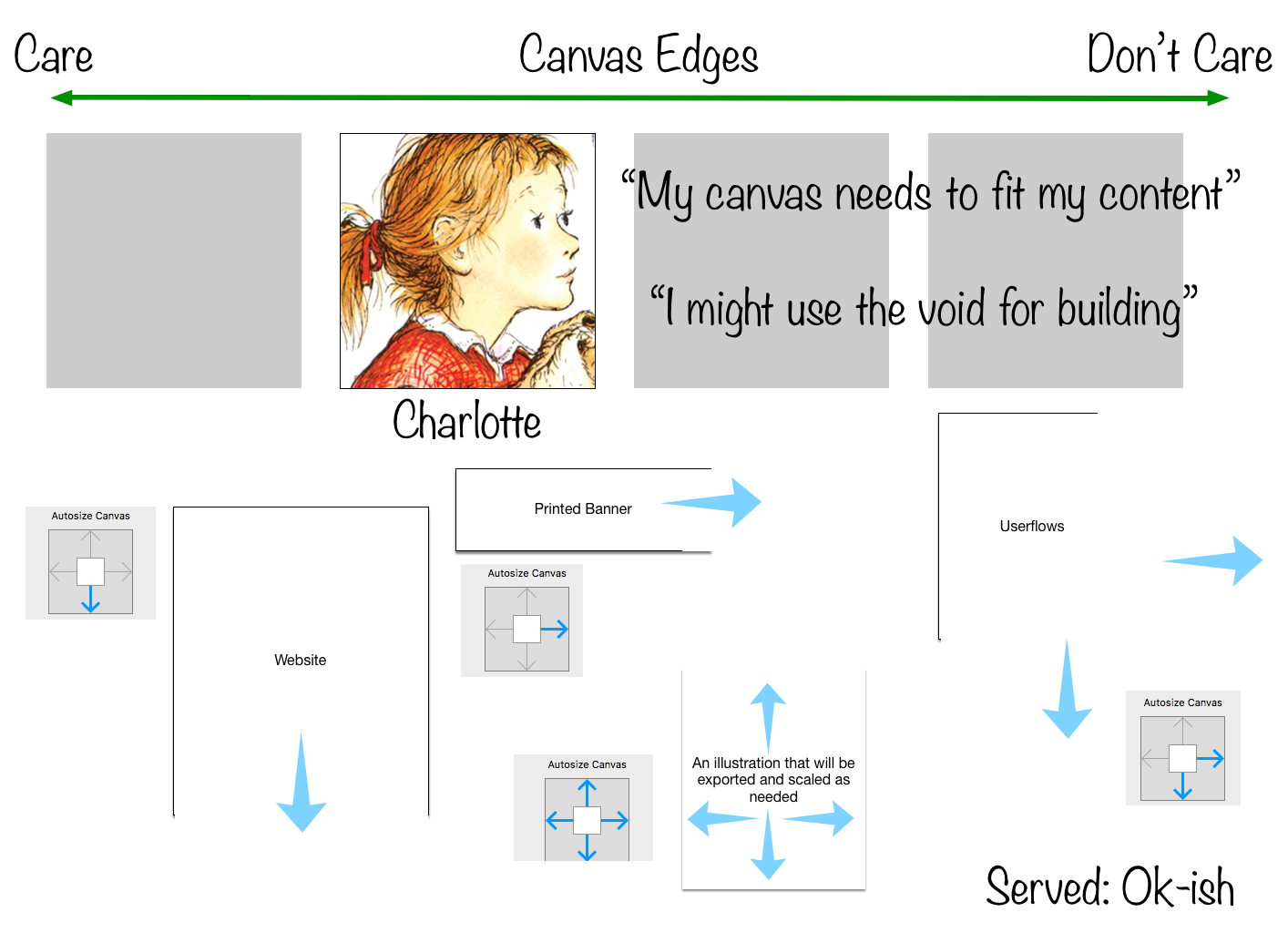
"Charlotte" - A persona detailing some of the evolving use cases and user needs

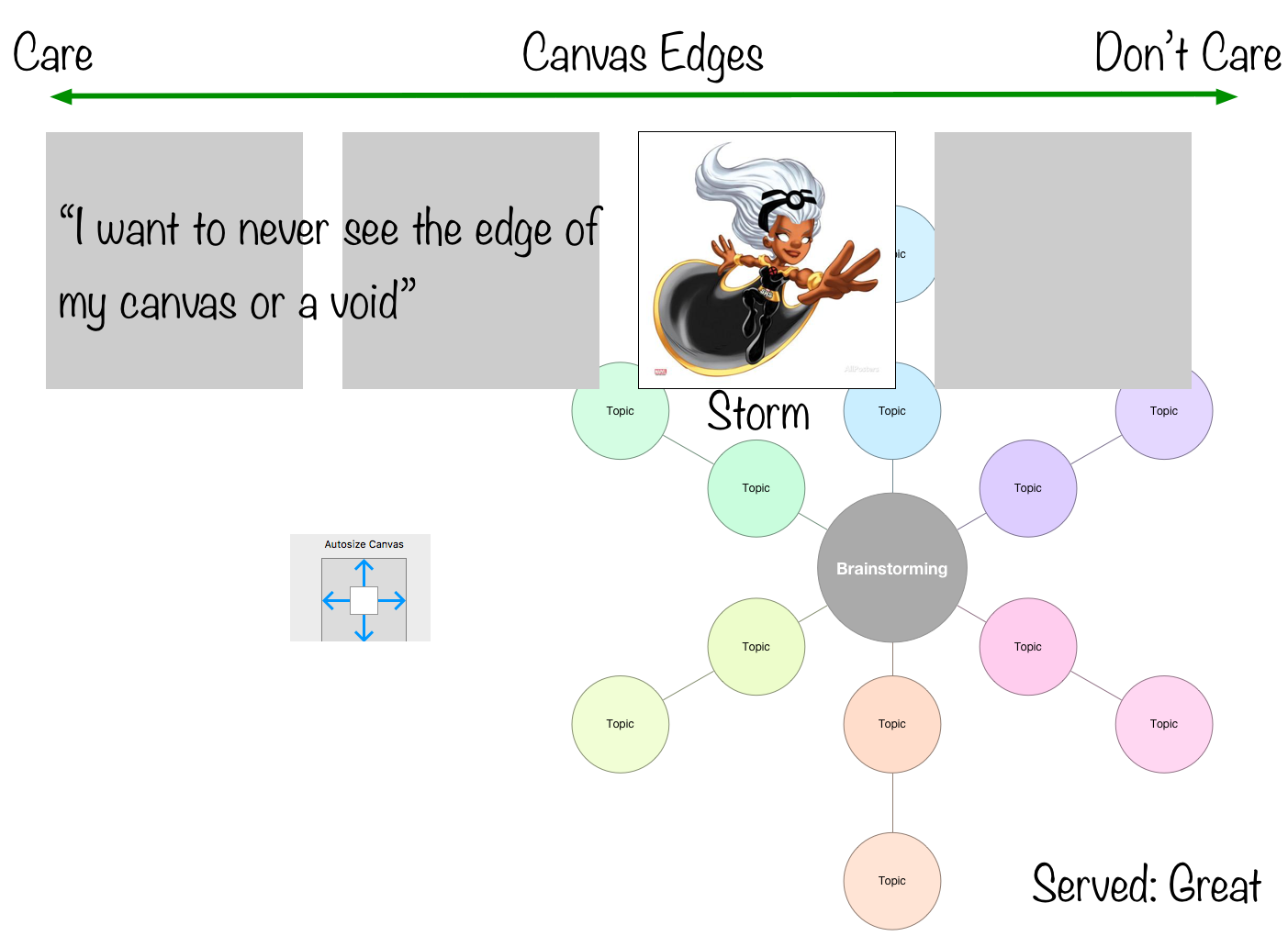
"Storm" - A persona representing one of the oldest OmniGraffle use cases

"Art" - A persona best served by the "Artboard" feature instead of canvas modes
To begin my pitch for this feature, I introduced my personas to the OmniGraffle team, to build a shared understanding of our user's needs.
I then presented concept sketches of my desired UI changes. My presentation emphasized both what I wanted to build, and most importantly, how it would serve our users better.

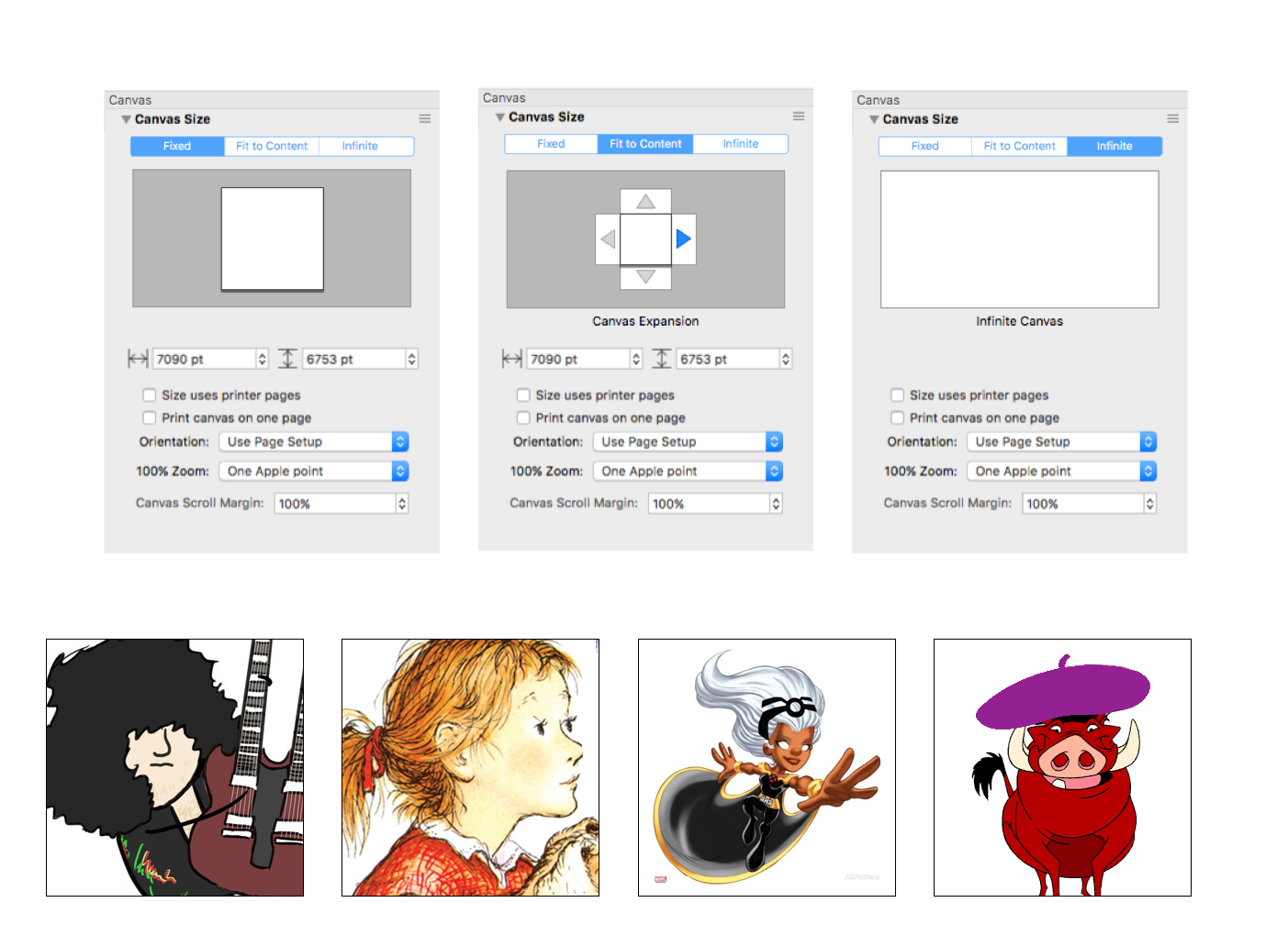
Concept sketch for new modes and Mac UI I designed to serve all four personas
The shared understanding of user needs that I built during the presentation resulted in enthusiastic buy-in from the Development Team, the Product Manager, and our Support Team. The concept sketches were refined and I worked closely with engineering to get the changes implemented in the following release.
Solution & Outcomes
- Simplified and improved existing functionality while supporting use cases of a growing user base
- Built strong buy-in from product team by quickly and effectively explaining the need through personas
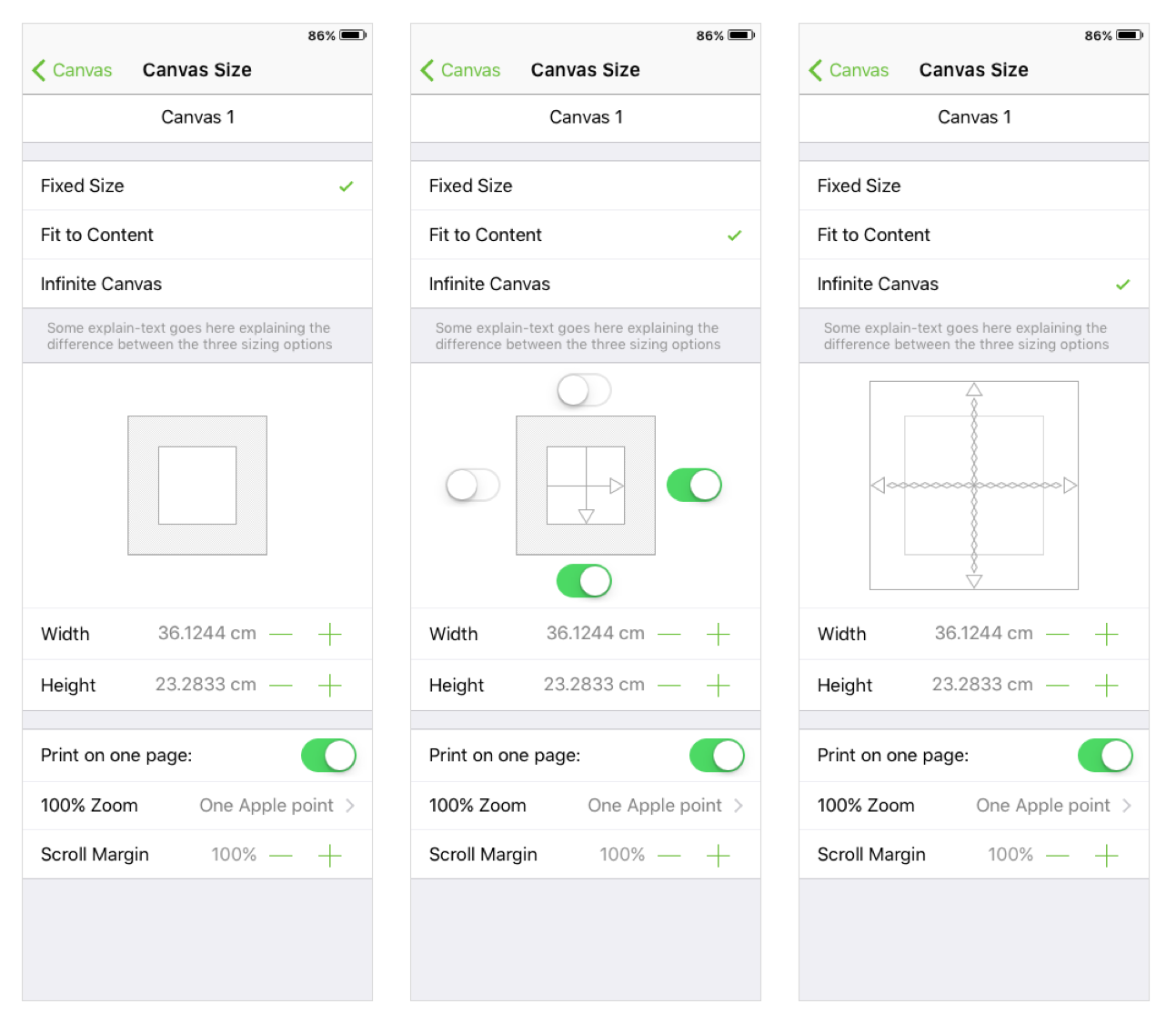
The new design clarified Canvas Modes by being centered around how much our users did or did not care about the dimensions of the canvas, and particularly the canvas edge.

Mockup of how the proposed Mac UI would translate to iOS
The new modes continue to serve our traditional diagramming users, while adding settings that matched the needs of users like UX Designers, Print Designers, Graphic Artists and Web Designers. You can learn more about these Canvas Modes, in the feature promotion video from The Omni Group, below.
Why I Liked This Project
Being able to see this project through from the initial observation of the need, to building buy-in from the team, to working closely with the lead Developer to sort out "edge cases" was extremely rewarding. Working to change the underlying way OmniGraffle positioned graphics, and the canvas, produced some interesting and challenging design problems. The lead developer and I spent many days in her office with whiteboards, sticky notes and markers to get the finished product just right.